Introducing Core Framework
The Only CSS Framework
You'll Ever Need.
Supercharge your web design game with Core Framework's robust toolkit to manage, organize, and reuse your stylesheets. Seamlessly create, customize, and control every aspect of your project with our unique visual GUI.
Also available for WordPress
Get Started in Seconds!
Core Framework is ready to go out of the box! In just a few clicks, you've already set up a robust and responsive framework!
Standalone platform,
for any website
Get started instantly by creating a free account, and gain access to our intuitive interface packed with comprehensive features. Customize the framework to your liking and download, export or copy an organized, auto-prefixed, and finely tuned stylesheet, ready for your website.
WordPress Plugin,
with seamless integrations
Embrace the power of Core Framework now as a WordPress plugin. It comes with all the features and advanced add-ons, extending its functionalities even to popular page builders.

CSS Variables & Classes.
Whether you want to apply a color, add a margin, or change a border radius, you have a CSS variable and utility class in your arsenal.
Smart Color System.
Managing your color palette is easy-peasy. Generating shades, tints & transparent variants is even easier. Just a click away.
Add anything
Although it comes preconfigured with our default framework, you can easily add new classes, variables or components into the framework. The inferface makes it super-easy for you.
Remove anything
While the default framework is very lightweight & performant on its own, you can simply remove any parts, modules or single components that are not needed for the project.
Make it your own
The modular approach to Core Framework suite lets you edit absolutely every single bit of the framework, rename, regroup, reorganize and make it your own and your team's.
Unlock the Dev-God Mode
Core Framework gives you the power of all the tools that ultimately help you to create more consistent, responsive, and performant designs.
Component Editor.
Ignite your creativity with our state-of-the-art component editor. Visually adapt and arrange reusable UI components for a designing experience that's uniquely yours.
- Smooth and visual experience
- Every tweak is instantly previewed on hover
- Build clusters of components with modifier classes
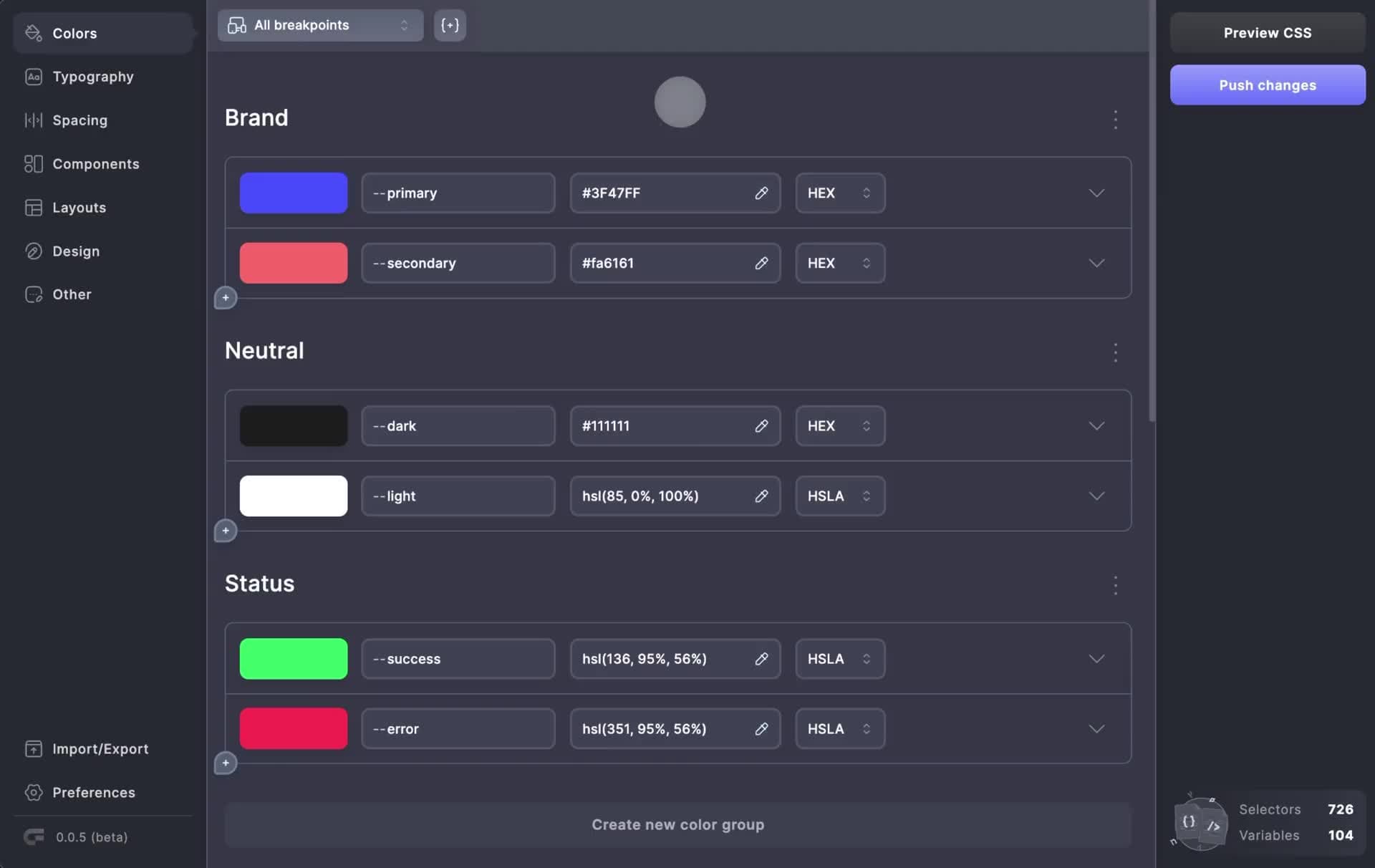
Color System.
Step into the new era of UI color management. Add unlimited colors, organize them in groups, and generate lighter, darker and transparent color variants effortlessly.
- Visual management of entire color palette
- Auto-generate shades, tints and transparencies
- Get CSS Variables and utility classes
Fluid everything.
Discover the perfect harmony of precision and responsiveness with our fluid typography & spacing calculators. Generate mathematically perfect scale of sizes, and customize every detail to perfection.
- Automatic scale of multiple sizes - add as many as you want
- Set every size manually, by tweaking min and max value
- Get CSS variable & utility class for every use case